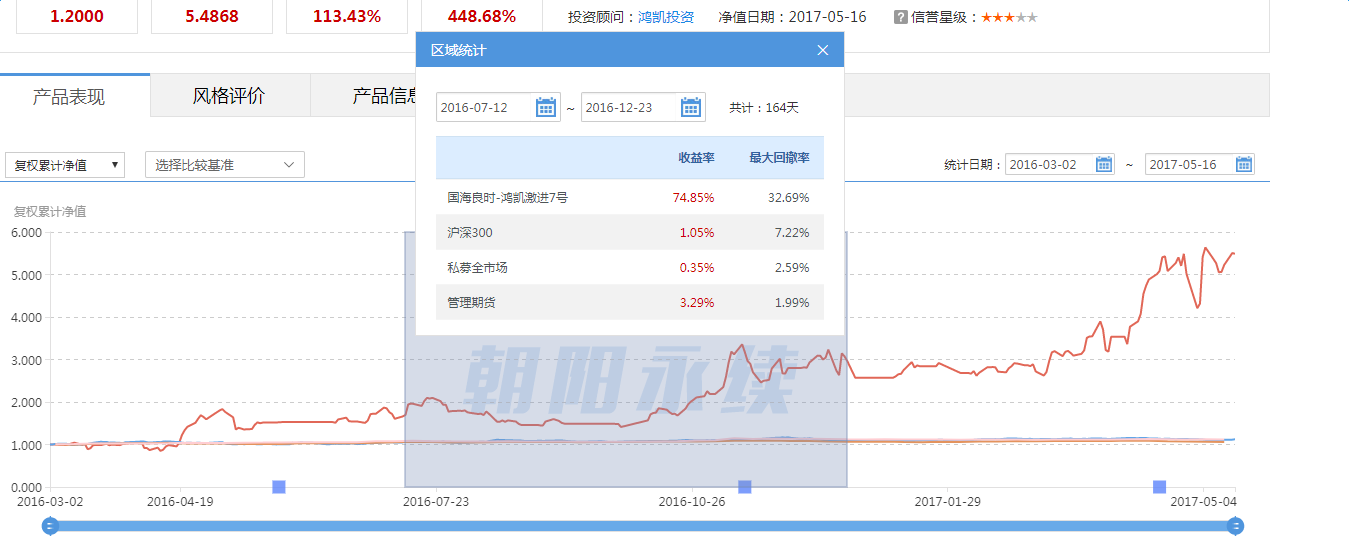
1.情景再现:对图表进行区域选择,弹出一个数据弹框,然后此时想通过点击区域统计弹出框的叉号关闭弹窗,同时区域选择框也随着消失。如下图:

//触发图表的区域选择功能chart.on('brushselected',function(params){ //区域选择弹出框代码此处忽略。。。 //点击弹出框关闭按钮同时区域选择框跟着消失; $('.areaCountTR').on('click',function(){ //触发图表行为函数 chart.dispatchAction({ type: 'brush',//选择action行为 areas:[]//areas表示选框的集合,此时为空即可。 }); });